The web is changing, and we at eCity Interactive have been working hard on refining our process to fit the new “responsive” landscape. To gain some more insight, Pak and I recently spent a few days in lovely Columbia, SC at this year’s ConvergeSE, which included an all day Build Responsively workshop run by the awesome team at Sparkbox.

Change is hard, and many agencies and clients are feeling growing pains as we adapt to new technologies. We’re used to our tried and true workflows, and we’ve become accustomed to a linear series of static deliverables. Why fix what ain’t broke? Well, because it actually is broken.
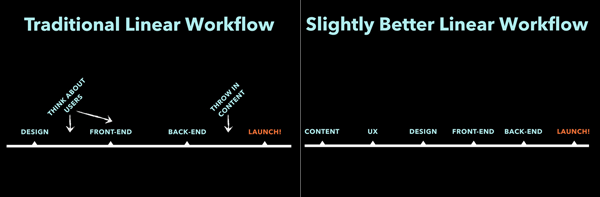
The Old Workflow
In the past, websites were created in a process known as “waterfall“. It was sequential, and got us from point A to point B with a clearly segmented timeline. Once a project was signed off on and research was completed, it would go through a series of phases with client approvals and deliverables at each step: Information Architecture, Design, Development (front end and back end), Quality Assurance, and then finally Launch.

There are issues with this workflow, which become even more glaring when applied to a responsive web design (RWD) project.
- Forced decisions – The IA person is forced to make early decisions, which the designer then puts rounded corners and colors on. By the time the developers get their turn, they may be completely handcuffed.
- Lack of knowledge transfer – Due to the nature of waterfall, knowledge is likely to be siloed. As each deliverable is finished, the project is handed off to the next person in line. Even with kickoff meetings at each phase, there is knowledge and experience gained in earlier phases that is lost in “whisper down the lane” fashion.
- Slow – Due to dependencies on previous phases, the project can easily get hung up and stall if one deliverable gets delayed.
The New Workflow
The RWD workflow has been represented and described in various ways, but all have a circular or spiral model rather than the waterfall’s linear flat line. The project works on nonstop cycles through all phases which loop around and start over. Some may be familiar with the similar (but much more rigid) methodology Agile.

All team members will be involved with the project in some capacity for most of its lifespan, in varying capacities. The project will have new deliverables from what we’re used to (a topic for another blog post), all of which can run concurrently or in a less linear/dependent fashion.
Cons:
- Requires Change
- Conflict with existing organizational structure
- Dependent on team make-up
Pros:
- Natural Decisions
- Encourages Collaboration
- Encourages Iteration
- Better Results
As our websites respond to our various devices, be it a phone or desktop, we as creatives, project managers, and clients need to respond to changing technologies. There are many other topics related to this that we must also delve into in later posts, namely on how the deliverables themselves must change to fit this new RWD process and what those deliverables are. Also important to note with responsive design is a refresher on “Content is King” and how content must be the first deliverable.
Thanks to Ben Callahan, Rob Tarr, and the rest of Sparkbox and the ConvergeSE speakers & staff at large. For more, check out the Build Responsively presentation.
![]()