The beginning of any website design process can be tough for a client. In the strategy phase of the design process, integral steps of the process, like stakeholder and user interviews and creating user personas, generally don’t offer the client a deliverable that excites them and gets them feeling like their website is beginning to take shape.
But the final stage of the information architecture phase, the wireframe, is generally where that begins to change.
If you aren’t already familiar with the term, information architecture involves structuring things (in this case, web pages and digital content) in a way that helps people understand their surroundings and find what they’re looking for. Last week, we covered the first step in this process, the site map. Wireframes are the second deliverable in the IA phase.
Sitemaps, in general, can be a bit abstract and tough to wrap your head around. That’s especially true for larger websites. But wireframes are where the content strategy laid out in sitemaps starts to take shape in the form of a stripped-down, distraction-free website outline.
Wireframes are a crucial part of the website design process, because they ensure that the client and agency are on the same page (pun intended) about content layouts and structure before design and front-end development begins, at which point redesigns become much more costly and time-consuming.
Related: Download our eBook on these 7 UX laws to improve your website’s first impressions.
What is a Wireframe?
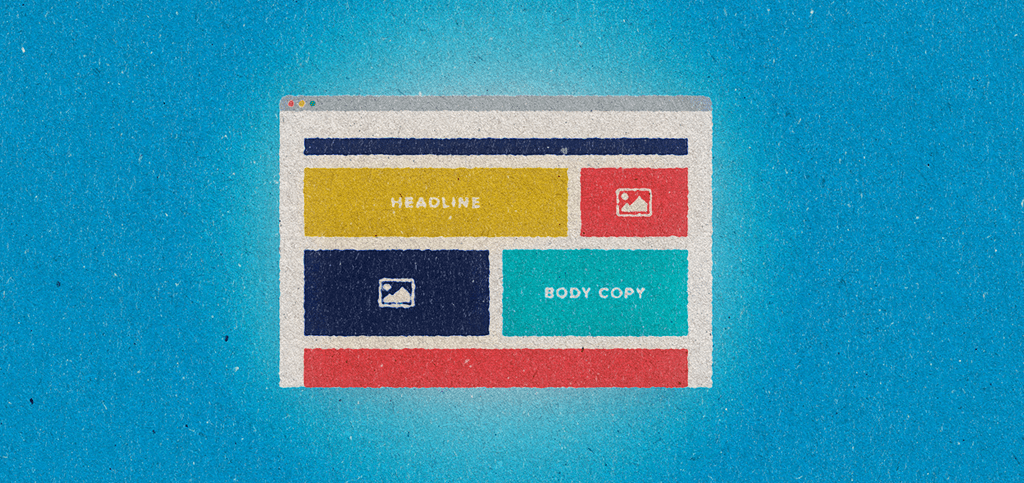
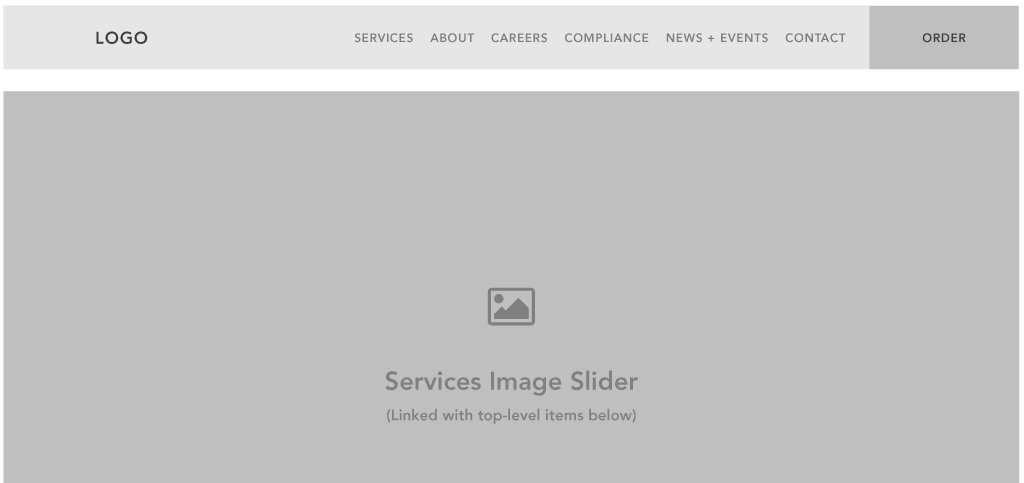
At its core, a wireframe is a two dimensional, black and white rendering of a page’s interface and design. Wireframes focus on space allocation, intended user behaviors, and the prioritization of content.
Generally, there are two types of wireframes. Most clients will see simple, high-level wireframes that focus on the organization and layout of the most top-level content. In some cases, however, clients will see more detailed wireframes that include actual content and includes much more granular details. Typically, these wireframes are delivered to clients when one agency or group is responsible for the research phase of a web design project, while another group is responsible for the final design of a site.
What Wireframes are Useful for:
- Wireframes connect the information architecture communicated in the sitemap to the visual design of a website in a distraction-free layout.
- Wireframes give the client templates for how different types of pages within a website will look.
- Wireframes show how content will be prioritized through space allocation and placement within a page.
What Wireframes don’t do:
- Wireframes do not convey any sense of coloring, graphics, or images
- Wireframes don’t show interactive features, such as drop-downs, hover states, or auto-rotating carousels.
- Do not use any brand-specific features, like fonts.
Why do Wireframes matter?
Wireframes provide clients their first opportunity to provide feedback on the goals, design concepts, and content prioritization for different types of pages within a site. Additionally, the two dimensional aspect of the wireframe allows the client to do so without getting distracted by functionality or creative aspects like hover states, accordion features, or image selection.
With established and approved layouts, designers can begin the process of confidently creating full-design mock ups for the next stage of the project. For clients, this next stage represents a chance to see their new web pages in their fully-designed glory.