Building a new website is much more than what it will look like and what content will go on it. Those are no easy tasks themselves, but the key to a successful website is its structure. The structure of the website is what determines how users go from one place to the next in a way that meets their needs—and yours, too.
And the key to a good website structure? A sitemap.
To ensure you build a website that’s optimized for your ideal users, it’s crucial to understand what a sitemap is, why we create them, and what kind of feedback we’re looking for from our partners regarding them.
What Is a Sitemap?
A sitemap is a document that gives a visual representation of all of the key pages of a website and the hierarchical relationship between them. Sitemaps identify site structure and — to a limited extent — page types. Sitemaps show us what goes where, and how certain pages are connected, and they are used to define the site’s taxonomy by grouping related content together.

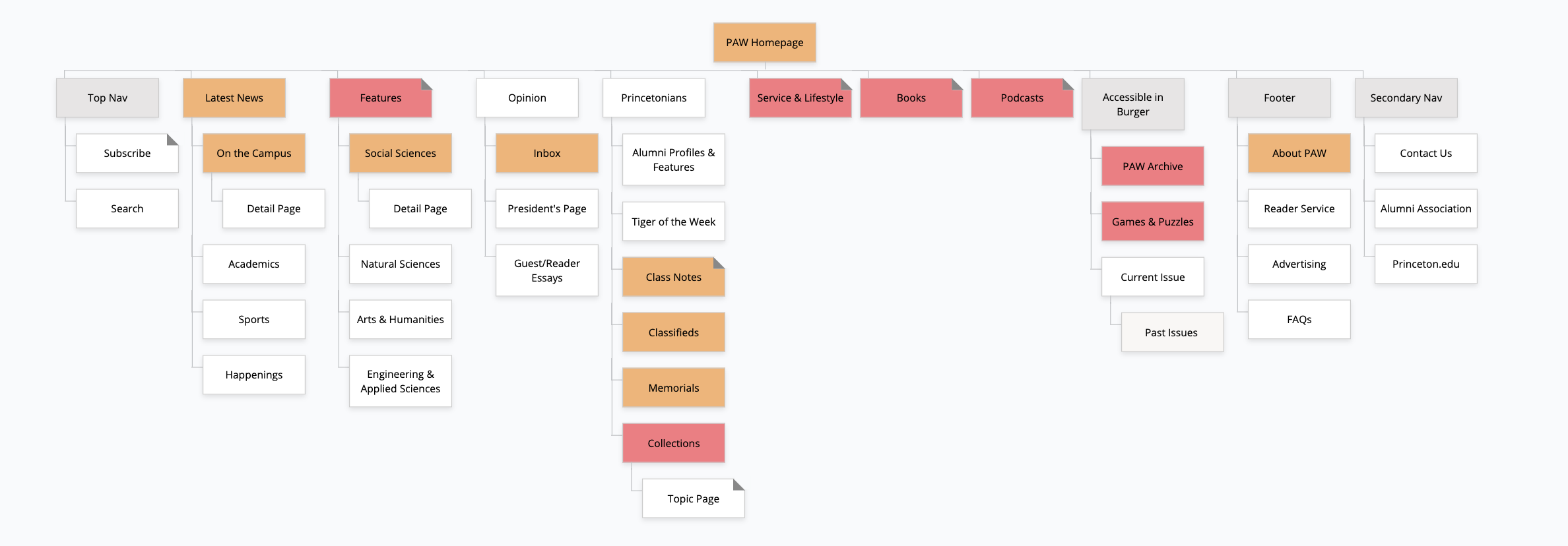
Above, the sitemap for the redesigned Princeton Alumni Weekly, which we launched in September, 2024.
A sitemap is pretty much the first part of the information architecture (IA) of your website, and it’s the foundation of a website that meets your target audience expectations, helps you achieve your goals and is easy to navigate.
How Do We Use Sitemaps?
At Electric Kite, we like to think of the sitemap as the skeleton or backbone for the website. We’re essentially structuring what the experience of your website will be (not just the navigation but the findability of content and the best way to organize it).
Our sitemaps are based on our understanding of both our clients’ goals and our users’ goals and behavior, which is why we create them only once all of our user research is complete and our strategy has been developed.
Then we create the sitemap, review it internally and with our client, and often test it through user prototype navigation exercises and tree testing, particularly when we’re building a particularly large or complex website.
Once the sitemap is complete, the second part of building the IA begins by creating content outlines and then wireframes for all the key pages of your website.
Why Are Sitemaps Important?
Sitemaps are important because they help set up the foundations for how the user experience of your website will be.
They structure all the content available on your website in a way that it is manageable and understandable by your target audience. On top of that, they are used:
- To start drawing how the navigation should be, particularly when we focus on the target audience key tasks and goals.
- To identify top-level unique page types and show the relationship between pages
- To help define the building blocks of the user experience by ensuring content is in places users would expect to find it.
- as a reference point for wireframes, functional specifications and content maps.
Sitemaps are usually created after the content strategy and website principles are defined, which in the EK process are based mainly on the research done during the first few weeks of the project.
Sitemaps are useful to:
- Show how the navigation should be structured
- Identify top-level unique page types
- Show the relationship between different pages
Sitemaps do NOT:
- Indicate website design or layout
- Identify user paths
- List all website content
How Should You Read a Sitemap?
Because of how they influence the final product, it’s important for the project teams to provide accurate and honest feedback in regards to the sitemap.

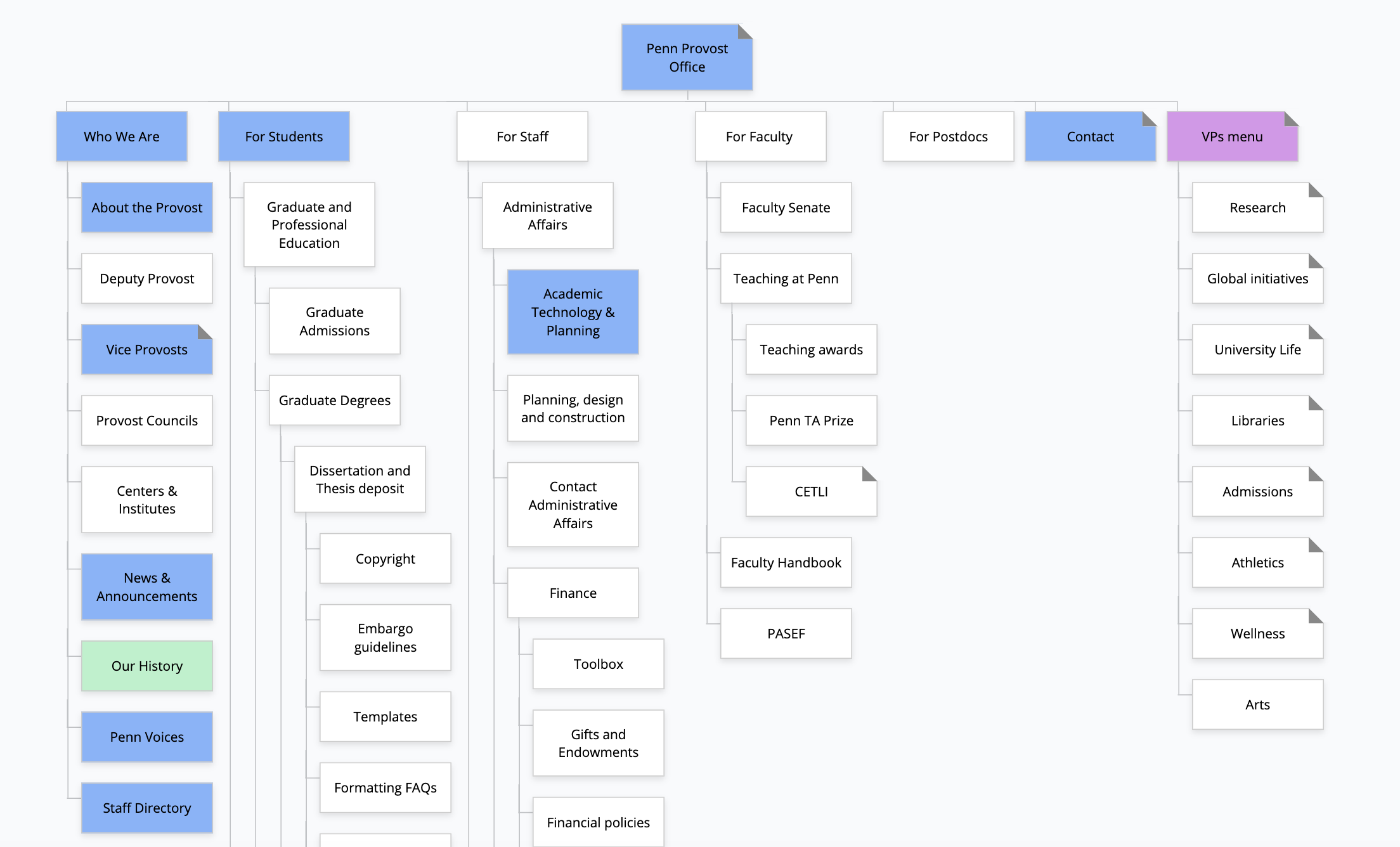
Above, the sitemap for the Penn Provost’s office, which we redesigned and launched in early 2024.
We often ask our partners and project teams to consider the following:
- How natural or not does the grouping of the content feel?
- Does the top level of the sitemap reflect the main goals/actions for the target audiences and website purpose?
- Are all content types represented?
Think through these questions carefully and offer feedback as necessary. Clarifications, questions, suggestions and comments can save a lot of time and trouble down the road by ensuring the project is headed in the right direction to best meet your users’ needs.
Want to talk about your next website? Let’s chat.
This article was originally published in 2016. It was revised extensively in November, 2024.